What is a wireframe?
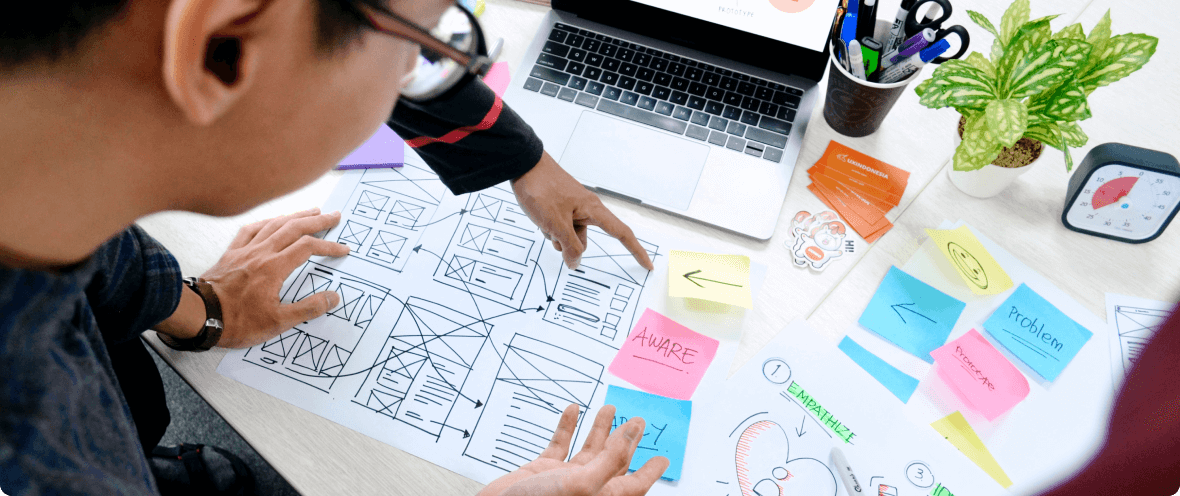
A wireframe is a Skeleton version of a design that exists to make sure that designers and stakeholders are all on the same page while discussing the overall structure and features of the future product.
Wireframes define the whole structure of page elements, information architecture, intended behaviors, and navigation for your website. They do not contain any visual elements like logos, images, fonts, and colors that could distract team members at this point of the product discussion.
“Focus on the content and the structure of the product — keep the aesthetics later.”
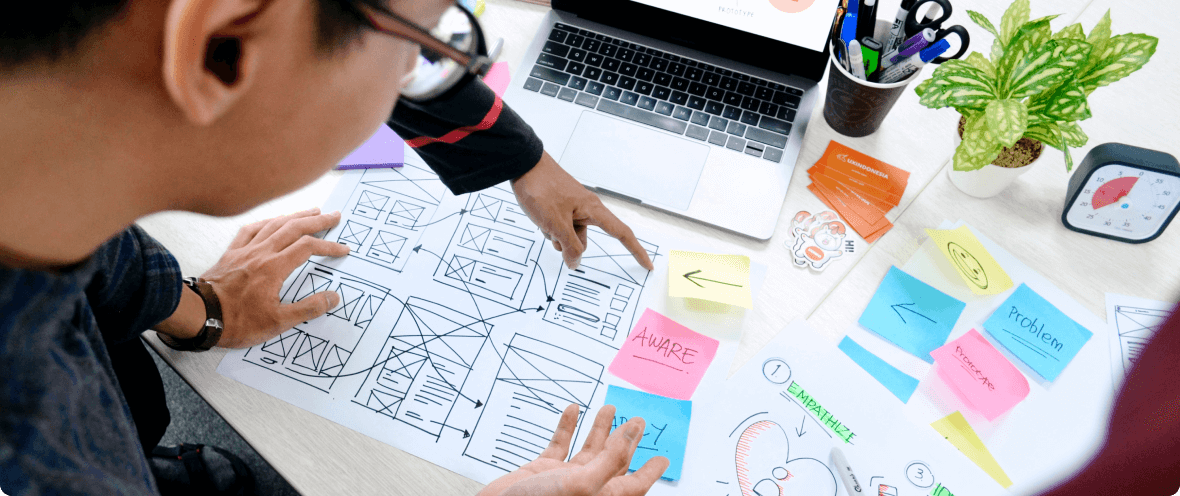
A wireframe is a Skeleton version of a design that exists to make sure that designers and stakeholders are all on the same page while discussing the overall structure and features of the future product.
Wireframes define the whole structure of page elements, information architecture, intended behaviors, and navigation for your website. They do not contain any visual elements like logos, images, fonts, and colors that could distract team members at this point of the product discussion.
“Focus on the content and the structure of the product — keep the aesthetics later.”
Wireframes Create Innovative Ideas
Wireframing helps you transform your ideas into something visual that you can iterate on and create multiple improved variants of it.
“Wireframes are great for exploring crazy ideas that might end up with a perfect solution.”
Wireframes save a lot of time
Building a visual product is the same as building a huge Skyscraper!
imagine that you decided to have a swimming pool on the 4th floor, and then you saw that it is not applicable to do that. all you do is a few changes to the blueprint. Imagine that you decided to do that after the building was almost finished? that’s going to cost you a lot of time and money.
the same thing applies to wireframes, as they are the blueprint for the UX designer.
“Make your changes as early as possible, that is going to save you a lot of time and money”
Wireframes are black & white for a reason
Colors, Images, and other UI elements might look better than a black and white box, lines, and shapes.
so why do we use only black and white?
We create wireframes in the ideation phase, where we need to focus more on the structure of our site and the content of our site.
meanwhile, colors and other UI elements may influence our decisions and make them biased toward how pretty the site looks.
Build your website the right way
Other articles

July 5, 2022
How to choose a good web design company?
Why is it hard to choose an e-commerce agency? It could be challenging to choose the best e-commerce agency for your future online business since there are thousands of options....

July 5, 2022
Why Do I Need Web Hosting?
Why Do I Need Web Hosting? Web hosting is very important and a must-have for anyone that is planning to build or have a website. If you want your website...

July 5, 2022
What is UX Design?
User Experience Designer (UX) First things first, let’s define the term “User Experience (UX).” User experience is the interaction between users and services or products, it is associated with how...